こんにちは。HoloLensチームの酒井(@saka_it)です。
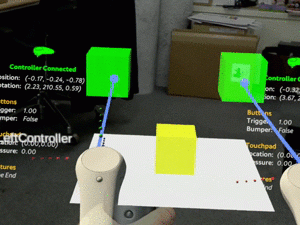
MRTK 2017.4.0で新たにiOS端末で動作するSpectatorViewが追加されました。動作させたときの動画はこちらです。
以前、導入記事を書きましたが、その後、MRTK 2017.4.3へのアップデートに伴って不具合が解消される一方、新たなトラブルポイントも出てきていますので、今回はUpdate版を作成しました。
この記事ではMRTK 2017.4.3のSpectatorViewを動作させるための手順を説明します。
SpectatorViewとは?
HoloLensで見ている動画をディスプレイなどで表示する方法として、Device PortalやHoloLens(UWP)アプリのLive preview機能がありますが、タイムラグがある、HoloLens側のFPSに制限がかかる、画質が低いといった欠点があります。
これを別デバイスで表示することで解決するのがSpectatorViewというプラグインで、従来は、HoloLens+カメラ+PCを接続することで実現していました。しかし、デバイスが多く、事前のキャリブレーションが面倒なこともあって、あまり使いやすいものでありませんでした。
5月末に公開されたMRTK 2017.4.0に、Previewとして追加されたSpectatorViewは、同じ機能をiOS端末で実現する機能となります。まだ、Previewということもあってか事前準備は面倒ですが、実際に動作させる際のお手軽さはかなり高まっています。
必要なもの
- SpectatorViewとOpenCVのDLL
- この後の手順で作成します
- UnityARKitPlugin
- 公式ドキュメントには必要と書かれていますが、実際にはMRTKに(改造されたものが)含まれているので不要です
- HoloLens
- Windows 10 PC
- Visual Studio 2017
- HoloLens用のオプションのほかにC++のビルドオプションが必要です
- Unity 2017.2.1p2以上
- UWPプラグインのほか、iOS用プラグインも必要です
- 今回の手順はUnity 2017.4.17f1で実行しています
- Visual Studio 2017
- iOS11以上が動作する端末
- Mac
- xcode 9.2 以降
Vcpkgをビルド・インストール
適当なディレクトリに「 https://github.com/Microsoft/vcpkg 」プロジェクトをクローンします。クローン出来れば、管理者権限のコマンドプロンプトを開き下記のコマンドを順に実行します。
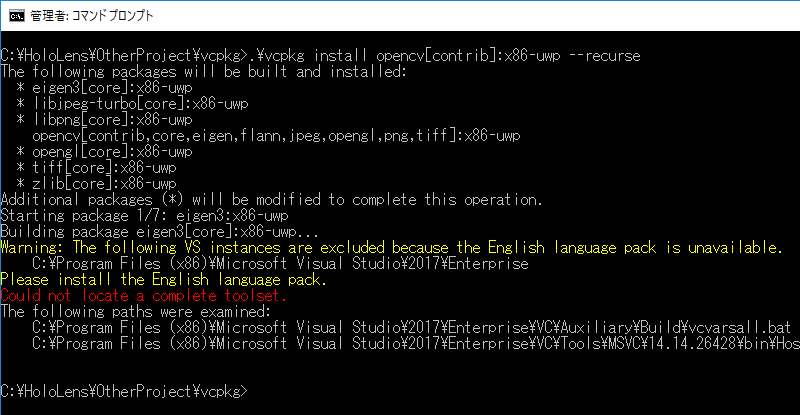
.\bootstrap-vcpkg.bat.\vcpkg integrate install.\vcpkg install opencv[contrib]:x86-uwp --recurse-
- 依存関係にあるライブラリをインストールするため、かなり時間が掛かります
- 下記のようなエラーが出る場合はVisual Studio Installerで言語パック-英語を追加します
-

SpectatorViewPluginをビルドする
適当なディレクトリに「 https://github.com/Microsoft/MixedRealityToolkit 」プロジェクトをクローンします。クローン出来れば、「MixedRealityToolkit\SpectatorViewPlugin\SpectatorViewPlugin\SpectatorViewPlugin.sln」をVisual Studioで開き、「Release」「x86」でビルドをします。

(2018/12/19現在)上のVcpkgでインストールされるOpenCVのバージョン(3.4.3)とSpectatorViewPluginでリンクされるDLLのバージョン(3.4.1)が異なるため、ビルド時に下記のようなリンクエラーが発生します。
![]()
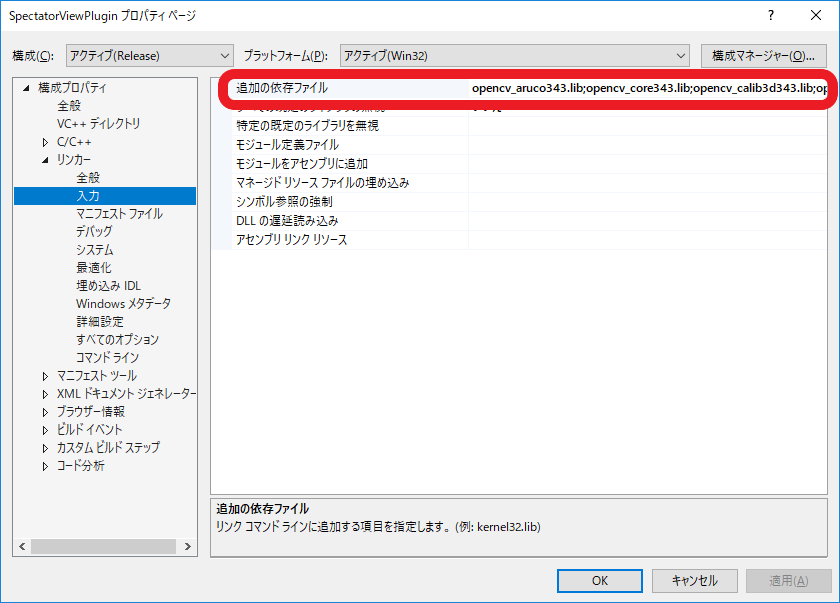
このエラーが発生したときには「SpectatorViewPlugin」プロジェクトのプロパティで「リンカー」→「入力」を開き、「追加の依存ファイル」にあるDLLの名前を置換します。DLL名が「opencv_XXX341.dll」となっていますので、これを「opencv_XXX343.dll」に変更します。

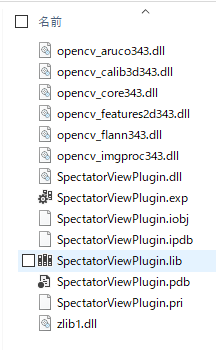
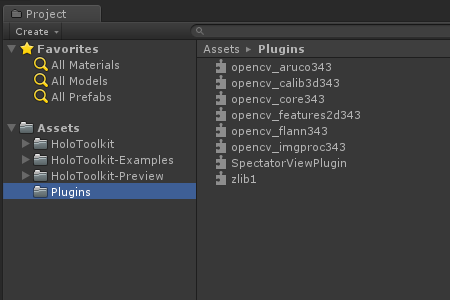
ビルドが完了すれば、下記のDLLが生成されるのでコピーしておきます。
- opencv_aruco343.dll
- opencv_calib3d343.dll
- opencv_core343.dll
- opencv_features2d343.dll
- opencv_flann343.dll
- opencv_imgproc343.dll
- zlib1.dll
- SpectatorViewPlugin.dll

Unityプロジェクトの事前準備
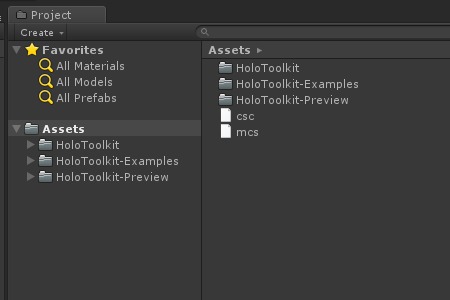
新規Unityプロジェクトを作成し、下記2つのUnityパッケージをMRTKのリリースページからダウンロードして、インポートします。
- HoloToolkit
- HoloToolkit-Preview
※ExampleはPreviewのパッケージに含まれるようになりました。

さらにPluginディレクトリを作成し、SpectatorViewのDLLをインポートします。

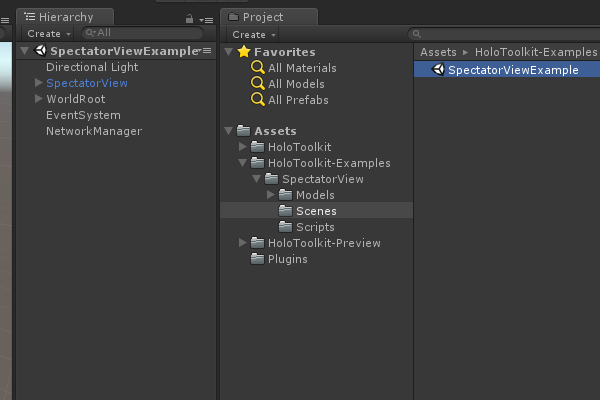
「Assets/HoloToolkit-Examples/SpectatorView/Scenes」にあるサンプルシーンを開きます。

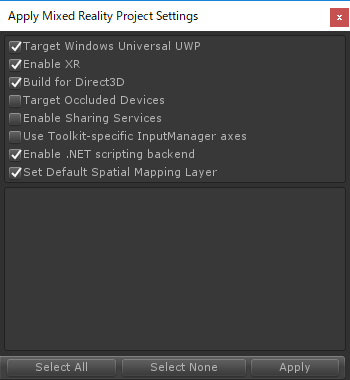
通常のHoloLensアプリと同じくUWPのプロジェクト設定を行います。

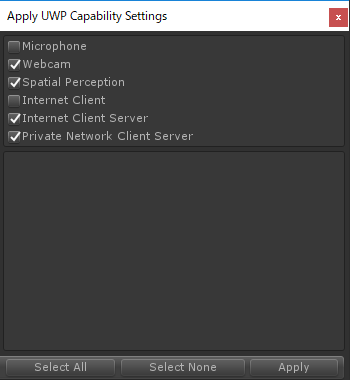
また、Compatibilityは下記の2つにチェックを追加します。
- Webcam
- Private Network Client Server

HoloLens用アプリをビルド
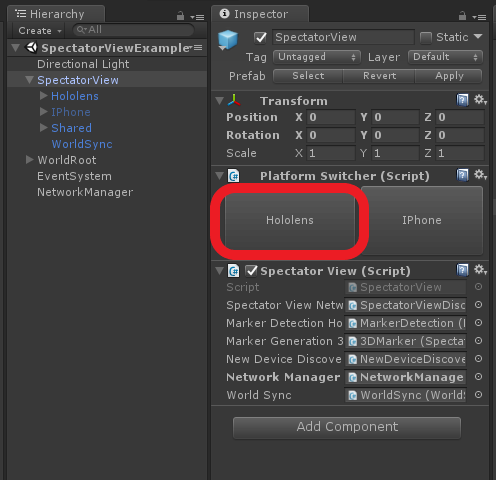
シーン内のSpectatorViewを選択し、InspectorのPlatform SwitcherのHololensボタンをクリックします。

後は通常通りビルドしてHoloLensにデプロイおこないます。 ここで、デプロイ完了後もiOS用アプリのビルドまでUnityを終了させないでください!Unityのセッションが変わると状態の同期に問題が発生することがあります。
iOS用アプリをビルド
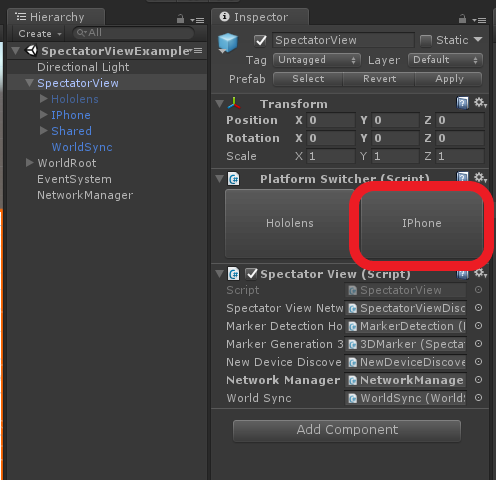
シーン内のSpectatorViewを選択し、InspectorのPlatform SwitcherのIPhoneボタンをクリックします。

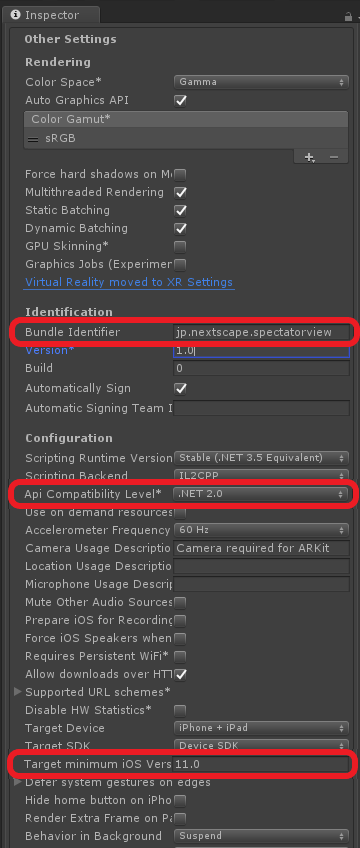
ビルドターゲットが切り替わりましたら、iOS用のPlayer Settingsを設定しビルドを行います。
- Bundle Identifierに適当な名称を設定する
- Api Compatibility Levelを「.NET 2.0」に変更する(「.NET 2.0 Subset」の場合、iOSビルド時にエラーが発生します)
- Target minimum iOS Versionを「11.0」に設定する

出力されたプロジェクトをMacに移動し、xcodeで実機にデプロイすれば完了です。
※以前のバージョンではiOSビルドでエラーが発生し、プロジェクトの修正が必要でしたが、MRTK 2017.4.3ではFIXされ不要となっています。
サンプルを実行する
※HoloLens、iOS端末ともに同じネットワークに接続している必要があります
- HoloLens :アプリを起動する
- iOS:アプリを起動する
- iOS:しばらく周囲をカメラで写して空間認識をさせる
- iOS:空間認識が完了するとマーカーが表示される
- HoloLens :iOS側の空間認識が完了するとHoloLensのカメラが起動するので、iOS端末上のマーカーを見る
- iOS:同期が完了するとSpectatorView表示が開始される
HoloLensとiOSで星(?)が同じ位置に表示され、アニメーションが同期していることが確認できます

おわりに
バグフィックスもすすみ、iOS SpectatorViewの導入も当初に比べて簡単になってきました。一方でいまだPreviewということや廃止予定のUNETを使用しているということで、本番運用に入れるには、まだまだ難しいところがあるかと思います。
現状では、あくまでMRTKの実装はサンプルとして、実際に使用する場合は構成を参考に自前で実装する、というのが有力な選択肢かと思います。